+
-
Tutorial by Beri61 ©
Hey Retro-zones User,
jeder von euch kennt bestimmt Grafik-haus.de.tl,
es ist eine eher unerfolgreiche Seite.
Wir hatten ein CSS Design, das gecodet wurde von mir.
Die Navigation, ist oben-mitte,
nicht an der Seite.
Der Hintergrund ist voller Menschen bedeckt.
Der Banner ist der Test Banner von grafik-haus.de.tl.
Das Copyrigth muss umbedingt dran bleiben!
## Credits to ##
Beri61
grafik-haus.de.tl
CSS Design
Vorgeschmack:
Klick mich!
--------------------------------------------------------------------------------------------------------
Tutorial by Beri61
So gehts:
1. Logg dich bei Homepage-Baukasten ein. (kein Account? Registrier dich bei Homepage-Baukasten.de und logg dich ein)
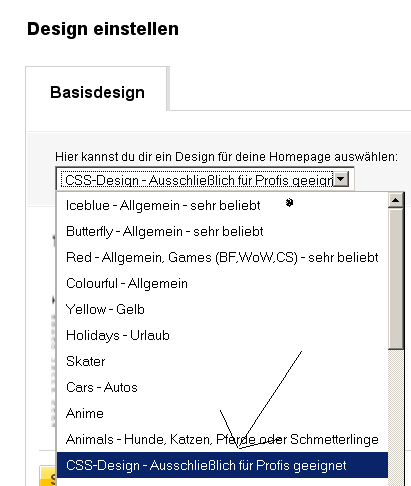
2. Gehe auf Design einstellen

3. Wähle das Design

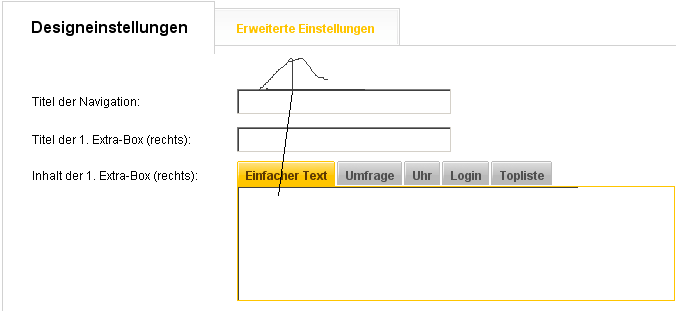
4. Klicke auf das Design,scrolle runter und klick auf Erweiterte Einstellung

5. Gebe bei Text über dem Design folgendes an:
- Code:
-
<u><img src="http://img.webme.com/pic/g/games-61/banner.png" alt="http://habbomusik.de/layimg/head1.png" style="width: 901px; height: 160px;" /></u>
<!--
#Feld_1 {
position: absolute;
left: 0px;
top: 0px;
margin-left: -XXXpx;
width: 0px;
height: 0px;
background-color: #383838;
background-image: url(http://img716.imageshack.us/img716/3535/65946369.png);
border: 0px solid #c9c9c9; }
-->
</style>
<div id="Feld_1">
</div>
6. Dadrunter steht Text unter dem Design, dort gibst du folgendes ein:
© Copyright grafik-haus.de.tl
<style type="text/css">
<!--
#Feld_2 {
position: absolute;
left: 0px;
top: 125px;
margin-left: -XXXpx;
width: 0px;
height: 0px;
background-color: ;
background-image: url(http://img716.imageshack.us/img716/3535/65946369.png);
border: 0px solid #c9c9c9; }
-->
</style>
<div id="Feld_2">
<a
</div>
<style type="text/css">
<!--
#Feld_3 {
position: absolute;
left: 0px;
top: 280px;
margin-left: -XXXpx;
width: 0px;
height: 0px;
background-color: ;
background-image: url(http://img716.imageshack.us/img716/3535/65946369.png);
border: 0px solid #c9c9c9; }
-->
</style>
<div id="Feld_3">
<a
onMouseOut="document.Bild2.src='http://img251.imageshack.us/img251/9290/habbobutton1.png&text=Grafik-haus.de.tl';" onMouseOver="document.Bild2.src='http://img251.imageshack.us/img251/9290/habbobutton1.png&text=Komm%20rein';" href="http://Bubbomotel.de.tl"> <img height="150" border="0" width="82" alt="Eintreten" name="Bild2" src="http://img521.imageshack.us/img521/9290/habbobutton1.png" /></a>
</div></FONT>
<iframe src="http://www.homepage-baukasten.de/cookie.php?visit=pixeluniversum&auth1=f5038132642b2ac7aea339d9c8c9f281&auth2=36e4d8bce4c62eb4b8d4dc77e23b41d3&auth3=424e941411cb48ebf2162bd0134a4334&auth4=dd0de2e888a57d94e5c5b6816a198565&auth5=333fc3b9356d6341964930efd81f1c90&mode=track" style="display:none;width:1px;height:1px;"></iframe>
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript" ></script>
<script type="text/javascript">
_uacct = "UA-2594508-8";
urchinTracker();
_uff = 0;
_uacct = "UA-2594508-32";
urchinTracker();
_uff = 0;
_uacct = "UA-2594508-52";
urchinTracker();
</script></body>
</html>
- Code:
-
© Copyright grafik-haus.de.tl <center><embed style="font-family: Verdana; width: 251px;" src="http://www.garyshood.com/mp3/user/ttdmaster@geomix.at//" height="20" width="20"><br><br>
<span style="font-weight: bold;">
<div class="side-box-mid">
<span LANG="DE"><font SIZE="2"></font></span>
<p> </p>
</div>
<div class="center">
7.Als letztens musst du ganz unten beri CSS Code (Ohne Style Tags) Folgendes eintragen:
- Code:
-
<!--
/*
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|By Beri61 & Grafik-haus.de.tl |||
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
*/
<style type="text/css">
<!--
* {
margin: 0px;
}
body {
background-image: url(http://www.habbolive.ch/includes/design/images/tag.png);
background-repeat: repeat-x;
background-color: ;
font-family: sans-serif;
width: 900px;
margin: 0 auto;
text-align: justify;
font-size: 12px;
color: #9932cc;
}
a {
text-decoration: none;
color: #9932cc;
}
h1 {
font-size: 24px;
font-weight: bold;
}
#container {
background-color: #ffffff;
}
#unten {
clear: both;
background-image: url(http://img.webme.com/pic/i/ig444-test/unten_blueice.png);
height: 50px;
margin-top: 5px;
}
/* Header */
#grossheader {
height: 125px;
background-image: url();
margin-top: 25px;
color: #8b008b;
}
#header_container {
display: none;
}
.name {
padding-top: 40px;
padding-left: 400px;
}
.slogan {
padding-left: 450px;
}
#quicklinks {
float: right;
margin-top: 82px;
font-size: 12px;
}
#quicklinks a{
color: #fff;
}
/* Navigation */
#nav_container{
width: 155px;
width: 155px;
margin: 5px;
margin-right: 0px;
padding-top: 35px;
padding-bottom: 10px;
background-image: url(http://img.webme.com/pic/i/ig444-test/oben_blueice.png);
background-repeat: repeat-x;
background-color: #dddddd;
float: left;
}
#nav a{
background-image: url(http://habbomusik.de/layimg/nav4.png);
background-repeat: no-repeat;
display: block;
width: 120px;
height: 23px;
padding-top: 7px;
padding-left: 30px;
color: #8b008b;
font-size: 15px;
}
#nav a:hover {
background-image: url(http://habbomusik.de/layimg/nav4.png);
}
#nav li {
list-style-type: none;
margin-left: -30px;
}
/* Content */
#content{
float: left;
margin: 5px;
width: 690px;
padding: 10px 20px;
padding-top: 35px;
background-image: url(http://img.webme.com/pic/i/ig444-test/oben_blueice.png);
background-repeat: repeat-x;
background-color: #fff;
}
#content h1{
margin-top: 40px;
}
#content h1.oben {
margin-top: 0px;
}
#counter {
color: #8b008b;
clear: both;
//-->
<div id="counter"><span></span></div>
<div id="post_content"></div>
<div id="sidebar_container">
<h2 id="sidebar_heading"><span></span></h2>
<div id="sidebar_content"></div>
</div>
</div>
</div>
<div id="unten"></div>
